Difference between revisions of "SketchChair Manual"
From SketchChair Wiki
| (2,077 intermediate revisions by more than 100 users not shown) | |||
| Line 1: | Line 1: | ||
| − | ==Interface== | + | ==Design Interface== |
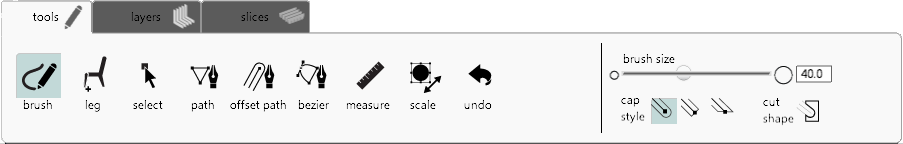
| − | ===Tools=== | + | ===Tools Panel=== |
[[File:Tools.png]] | [[File:Tools.png]] | ||
{| | {| | ||
| − | ! width=" | + | ! width="70px" | |
| − | !| | + | ! width="100px" | |
| − | !| | + | !| |
|- | |- | ||
| − | |[[File: Btn_Tools_Draw.png]]||'''Brush'''||Produces a single stroke with | + | |[[File: Btn_Tools_Draw.png]]||'''Brush'''||Produces a single stroke with an offset. |
|- | |- | ||
| − | |[[File: Btn_Tools_Leg.png]]||'''Leg'''||Produces a leg shape. A single line | + | |[[File: Btn_Tools_Leg.png]]||'''Leg'''||Produces a leg shape. A single tapering line with its end always parallel the ground. |
|- | |- | ||
| − | |[[File: Btn_Tools_Select.png]]||'''Select'''||Selects and edits control points | + | |[[File: Btn_Tools_Select.png]]||'''Select'''||Selects and edits control points on paths. |
|- | |- | ||
| − | |[[File:Btn_Tools_DrawPath.png]] || '''Path''' || Used to draw a path made from | + | |[[File:Btn_Tools_DrawPath.png]] || '''Path''' || Used to draw a path made from control points. Control points are able to be moved, added or removed and bezier curves can be added to the path. |
|- | |- | ||
| − | |[[File: Btn_Tools_OffsetPath.png]]||'''Offset Path'''||Produces a path with | + | |[[File: Btn_Tools_OffsetPath.png]]||'''Offset Path'''||Produces a path with an offset. This path can then have beziers added to it or points added or removed. Offset amount is able to be varied at each point. |
|- | |- | ||
| − | |[[File: Btn_Tools_Bezier.png]]||'''Bezier Tool'''||Adds and manipulates bezier control points | + | |[[File: Btn_Tools_Bezier.png]]||'''Bezier Tool'''||Adds and manipulates bezier control points on a path. |
|- | |- | ||
|[[File: Btn_Tools_Measure.png]]||'''Measure'''||Can be used to measure your design. Size is relative to the current selected scale. | |[[File: Btn_Tools_Measure.png]]||'''Measure'''||Can be used to measure your design. Size is relative to the current selected scale. | ||
| Line 29: | Line 29: | ||
|} | |} | ||
| − | ===Layers | + | ===Layers Panel=== |
[[File:Panel_Layers.png]] | [[File:Panel_Layers.png]] | ||
{| | {| | ||
| − | ! width=" | + | ! width="70px" | |
| − | !| | + | ! width="100px" | |
| − | !| | + | !| |
|- | |- | ||
|[[File:Btn_Layer_New.png]]||'''New Layer'''|| Adds a new layer to the design. By default the new layer contains a copy of the sketch on the last layer. | |[[File:Btn_Layer_New.png]]||'''New Layer'''|| Adds a new layer to the design. By default the new layer contains a copy of the sketch on the last layer. | ||
| Line 44: | Line 44: | ||
|[[File:Btn_Layer_SelectAll.png]]||'''Select All'''||Select all layers. | |[[File:Btn_Layer_SelectAll.png]]||'''Select All'''||Select all layers. | ||
|- | |- | ||
| − | |[[File:Btn_Layer_Guide.png]]||'''Guide Layer'''||Sets the current selected layer as a guide layer. Guide layers do not appear in your final design but | + | |[[File:Btn_Layer_Guide.png]]||'''Guide Layer'''||Sets the current selected layer as a guide layer. Guide layers do not appear in your final design but can be used to control the shape of slices. |
|- | |- | ||
|} | |} | ||
| − | |||
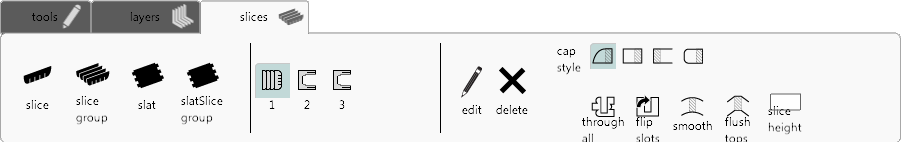
===Slices Panel=== | ===Slices Panel=== | ||
| Line 53: | Line 52: | ||
{| | {| | ||
| − | ! width=" | + | {| |
| − | !| | + | ! width="70px" | |
| − | !| | + | ! width="100px" | |
| + | !| | ||
|- | |- | ||
|[[File:Btn_Slices_Slice.png]] ||'''Single Slice'''||Add a single slice to your design. | |[[File:Btn_Slices_Slice.png]] ||'''Single Slice'''||Add a single slice to your design. | ||
|- | |- | ||
| − | |[[File:Btn_Slices_SliceGrp.png]] || '''Slice Group'''||Add a group of slices to your design. | + | |[[File:Btn_Slices_SliceGrp.png]] || '''Slice Group'''||Add a group of slices to your design. Slice groups are added with three clicks - the first two clicks will define the start point and end points, and the third the number of slices. |
|- | |- | ||
| − | |[[File:Btn_Slices_Slat.png]] || '''Slat''' || Add a single slat to your design. Slats have start and end points and are connected to your design using finger joints. | + | |[[File:Btn_Slices_Slat.png]] || '''Slat''' || Add a single slat to your design. Slats have start and end points and are connected to your design using finger joints. Slats are added with two clicks and can be positioned on an edge of a shape or on the center-line of a path. |
|- | |- | ||
| − | |[[File:Btn_Slices_SliceGrp.png]] || ''' | + | |[[File:Btn_Slices_SliceGrp.png]] || '''Slat Slice Group''' || Add a group of slats and slices to your design. This is the same as the slice group tool except slats are automatically added in between each slice. |
|- | |- | ||
| − | |[[File: | + | |[[File:GUI_SLICE_CAP_ROUNDRECT.png]] || '''Rounded-Rec Cap''' || End the slice with a square end with rounded corners. |
|- | |- | ||
| − | + | |[[File:GUI_SLICE_CAP_SQUARE.png]] || '''Square Cap''' || End the slice with a square cap. | |
| − | + | ||
| − | |[[File:GUI_SLICE_CAP_SQUARE.png]] || '''Square Cap''' || End the | + | |
|- | |- | ||
|[[File:GUI_SLICE_CAP_WING.png]] || '''Winged Cap''' || End the slice with a curve on one side and flat on the other. | |[[File:GUI_SLICE_CAP_WING.png]] || '''Winged Cap''' || End the slice with a curve on one side and flat on the other. | ||
| Line 75: | Line 73: | ||
|[[File:GUI_SLICE_CUTOFF.png]] || '''Cut-Off''' || End the slice flush with the last layer. | |[[File:GUI_SLICE_CUTOFF.png]] || '''Cut-Off''' || End the slice flush with the last layer. | ||
|- | |- | ||
| − | |[[File: | + | |[[File:GUI_MATERIAL_THROUGHALL_SLOT.png]] || '''Through All'''|| Make the selected slice cut through all shapes instead of just the shape that it has been placed on. |
|- | |- | ||
| − | |[[File: | + | |[[File:GUI_SLOT_ROTATE_DOWN.png]] || '''Flip Slots''' || Flip slice slots so that they go in the opposite direction. |
|- | |- | ||
| − | |[[File: | + | |[[File:GUI_SLICE_SMOOTHED.png]] || '''Smooth'''|| Form slices with curves instead of straight lines. (BROKEN in current version) |
| + | |-in | ||
| + | |[[File:GUI_SLICE_FOLLOW_EDGE.png]] || '''Flush Tops''' || Add extra edges to slices, forming flat facets across each layer. | ||
|- | |- | ||
| + | |||
| + | |||
|} | |} | ||
| Line 87: | Line 89: | ||
{| | {| | ||
| + | ! width="70px" | | ||
| + | ! width="100px" | | ||
| + | !| | ||
|- | |- | ||
| − | |[[File:camera_move.png]] || '''Move Camera''' || | + | |[[File:camera_move.png]] || '''Move Camera''' || Pan the camera view. (Right click) |
|- | |- | ||
| − | |[[File:camera_rotate.png]] || '''Rotate Camera''' || Rotate | + | |[[File:camera_rotate.png]] || '''Rotate Camera''' || Rotate the camera view. (Middle click) (Spacebar returns camera to the side view) |
|- | |- | ||
| − | |[[File:camera_zoom.png]] || '''Zoom Camera''' || Zoom camera | + | |[[File:camera_zoom.png]] || '''Zoom Camera''' || Zoom the camera view at the mouse position. (Mouse scroll) |
|- | |- | ||
|} | |} | ||
| Line 99: | Line 104: | ||
[[File:Preview_Panel.png]] | [[File:Preview_Panel.png]] | ||
| − | The Preview Panel allows you to change the size of the figure by clicking on the plus and minus buttons | + | The Preview Panel allows you to change the size of the figure by clicking on the plus and minus buttons, and to toggle the figure on and off by clicking on the eye. You can also quickly select layers in your design by clicking on them in the preview. If the mirror option is selected in the layers panel, then opposite layers will be selected together. |
| − | ==Pattern Preview Panel== | + | ===Pattern Preview Panel=== |
[[File:Panel_Pattern_Preview.png]] | [[File:Panel_Pattern_Preview.png]] | ||
| − | The Pattern | + | The Pattern Preview panel allows you to quickly preview your design's cutting pattern. Layers and Slices are also able to be selected by clicking on them in this panel. |
| − | + | ==Make It Interface== | |
| + | ====Tools Panel==== | ||
[[File:Panel_Make_tools.png]] | [[File:Panel_Make_tools.png]] | ||
| − | The Make It screen is for outputting your design for cutting. Here | + | The Make It screen is for outputting your design for cutting. Here you can set the material size and thickness along with the scale of your design and any other cutting details, for example dog-bones for CNC routing. |
{| | {| | ||
| + | ! width="70px" | | ||
| + | ! width="100px" | | ||
| + | !| | ||
|- | |- | ||
| − | | [[File:plot.png]] || '''Plot Design''' || Save | + | | [[File:plot.png]] || '''Plot Design''' || Save the pattern to a craft-robo plotting file and then send to the plotter (BROKEN currently not complete) |
|- | |- | ||
| − | | [[File:print.png]] || ''' Print '''|| Open | + | | [[File:print.png]] || ''' Print '''|| Open the pattern in the native printing dialogue. |
|- | |- | ||
| − | |[[File:save_pdf.png]] || '''Save to PDF''' || Save pattern to a PDF. | + | |[[File:save_pdf.png]] || '''Save to PDF''' || Save the pattern to a PDF. |
|} | |} | ||
| − | ==== | + | ====Materials Panel==== |
[[File:Panel_Make_materials.png]] | [[File:Panel_Make_materials.png]] | ||
{| | {| | ||
| + | ! width="70px" | | ||
| + | ! width="100px" | | ||
| + | !| | ||
|- | |- | ||
| − | |[[File:GUI_MATERIAL_BEVEL_SLOT.png]] || ''' | + | |[[File:GUI_MATERIAL_BEVEL_SLOT.png]] || '''Bevelled Slots''' || Add a bevel to the entrance of each slot to help with assembly. |
|- | |- | ||
| − | |[[File:GUI_MATERIAL_DOGBONE_SLOT.png]] || '''Add Dog-bones''' || Add dog-bones to slots. Removes | + | |[[File:GUI_MATERIAL_DOGBONE_SLOT.png]] || '''Add Dog-bones''' || Add dog-bones to slots. Removes the internal radius on slots left when CNC routing. |
|- | |- | ||
| − | |[[File:GUI_MATERIAL_SEPERATE_SLOT.png]] || '''Separate Slots''' || Separate slot | + | |[[File:GUI_MATERIAL_SEPERATE_SLOT.png]] || '''Separate Slots''' || Separate slot paths from layer and slice paths. |
|- | |- | ||
|[[File:GUI_PACK_AUTO.png]] || '''Autopack Pieces''' || Autopack pieces on the cutting sheet. This can take a minute or two. | |[[File:GUI_PACK_AUTO.png]] || '''Autopack Pieces''' || Autopack pieces on the cutting sheet. This can take a minute or two. | ||
| Line 137: | Line 149: | ||
|} | |} | ||
| − | + | ==Shortcut Keys== | |
| − | + | ||
{| | {| | ||
! align="left" style="width:80px" | Mac | ! align="left" style="width:80px" | Mac | ||
| − | ! align="left" style="width:80px"| | + | ! align="left" style="width:80px"|PC |
! align="left"|Function | ! align="left"|Function | ||
|- | |- | ||
|⌘+S||Ctrl+S||Save | |⌘+S||Ctrl+S||Save | ||
|- | |- | ||
| − | |⇧⌘+S|| | + | |⇧⌘+S||⇧Ctrl+S||Save As |
|- | |- | ||
|⌘+O⇧||Ctrl+O||Open | |⌘+O⇧||Ctrl+O||Open | ||
| Line 155: | Line 166: | ||
|⇧⌘+Z||⇧Ctrl+Z||Redo | |⇧⌘+Z||⇧Ctrl+Z||Redo | ||
|- | |- | ||
| − | |⌘+G||Ctrl+ | + | |⌘+G||Ctrl+G||Physics play/pause |
|- | |- | ||
|⇧⌘+G||⇧Ctrl+G||Physics reset | |⇧⌘+G||⇧Ctrl+G||Physics reset | ||
| Line 165: | Line 176: | ||
|⌘+F||Ctrl+F||Show/Hide Floor | |⌘+F||Ctrl+F||Show/Hide Floor | ||
|- | |- | ||
| − | |⌘+M||Ctrl+M||Make it | + | |⌘+M||Ctrl+M||"Make it" - Go to pattern view |
|- | |- | ||
| − | |⌘+B||Ctrl+B|| | + | |⌘+B||Ctrl+B||"Design it" - Go to design view |
|} | |} | ||
Latest revision as of 14:08, 14 September 2013
Contents |
[edit] Design Interface
[edit] Tools Panel
[edit] Layers Panel
[edit] Slices Panel
| Mac | PC | Function |
|---|---|---|
| ⌘+S | Ctrl+S | Save |
| ⇧⌘+S | ⇧Ctrl+S | Save As |
| ⌘+O⇧ | Ctrl+O | Open |
| ⌘+Z | Ctrl+Z | Undo |
| ⇧⌘+Z | ⇧Ctrl+Z | Redo |
| ⌘+G | Ctrl+G | Physics play/pause |
| ⇧⌘+G | ⇧Ctrl+G | Physics reset |
| ⇧⌘+I | ⇧Ctrl+I | Show/Hide Grid |
| ⌘+E | Ctrl+E | Show/Hide Ergonomic Figure |
| ⌘+F | Ctrl+F | Show/Hide Floor |
| ⌘+M | Ctrl+M | "Make it" - Go to pattern view |
| ⌘+B | Ctrl+B | "Design it" - Go to design view |